みお
みおこんにちは、みおです。
今回はLINEスタンプ作成のお話をします。
「ペットの写真でLINEスタンプを作りたい!」「子供の写真のLINEスタンプが欲しい!」など、スマホで撮影した写真を利用してLINEスタンプを作りたいと考える方もいらっしゃるのではないでしょうか?しかしいざLINEスタンプを作ろうとしても、作成方法が分からなかったり難しそうだったりと、諦めてしまうケースもあるでしょう。
そこでこの記事では、実際に愛猫の写真を使ってLINEスタンプを作成している私が、スマホ1つで簡単に自分好みのLINEスタンプを作る方法をご紹介します。
こちらでご紹介する手順は、
- 「スマホだけで作業を完了したい」
- 「写真を使ってLINEスタンプを作りたい」
- 「文字にフチをつけたい」
と考える方にピッタリの方法です。スマホの画面を掲載して説明しますので、ぜひ参考にしてください。
※今回はスタンプの作成方法の説明となります。申請方法や申請のルールなどはご紹介しておりませんのでご注意ください。
使用するアプリと全体の流れ
LINEスタンプ作成に使用するアプリは全部で3つです。


- 合成スタジオ
- Phonto
- スタンプMaker
続いて、全体の流れは4ステップです。
- 合成スタジオで透過画像を作成
- 透過画像を使ってPhontoでフチ付きの文字を作成
- 合成スタジオで写真の背景を透過
- スタンプMakerで写真と文字を使いスタンプを作成
これは私が飼い猫の写真スタンプを作成するにあたり、1番効率的と判断した4ステップとなります。
実際の作り方
ここからは、スタンプの作成方法をステップごとに説明します。
1.合成スタジオで透過画像を作成
全体が透過された画像を1枚作ります。これはステップ2でフチ付きの文字を作成する時に使用するためのものです。
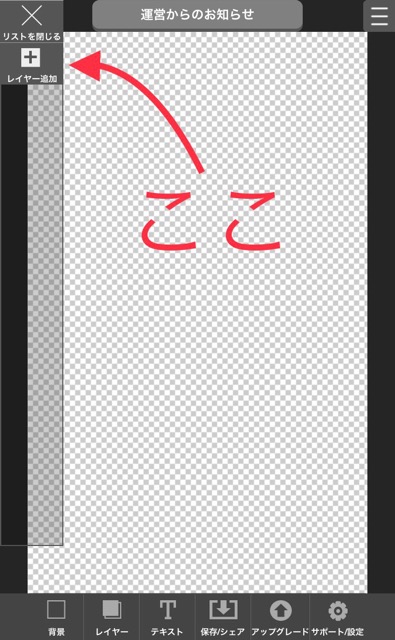
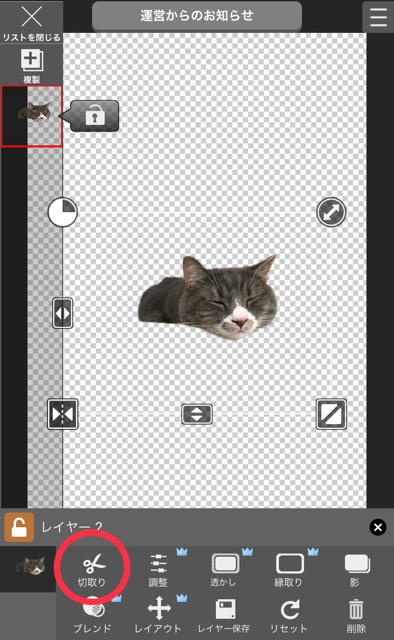
スマホの写真ホルダに入った写真を、何でもいいので合成スタジオで呼び出してください。どんな写真でも構いません。スタンプに関係のない写真で大丈夫です。
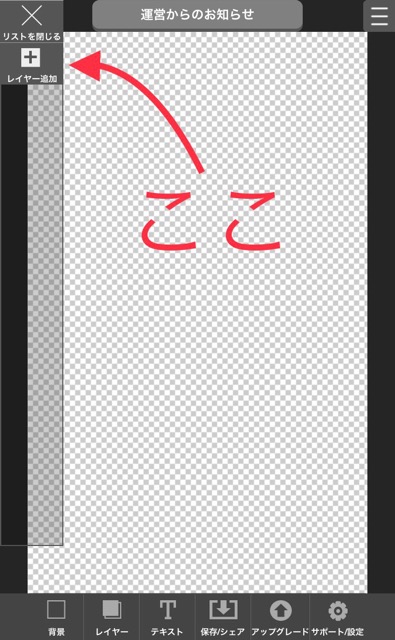
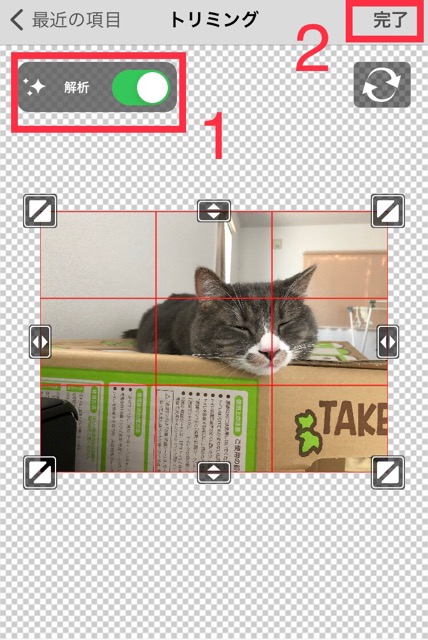
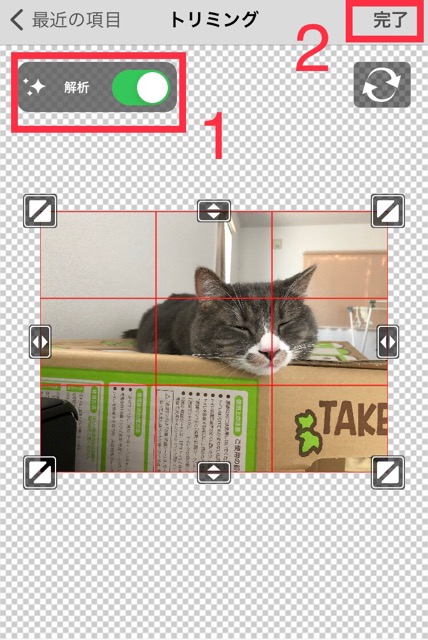
呼び出し方は画面左上の「レイヤー追加」からおこないます。写真を選択すると画面が切り替わるので、左上の「解析」をONにして右上の「完了」をタップしましょう。




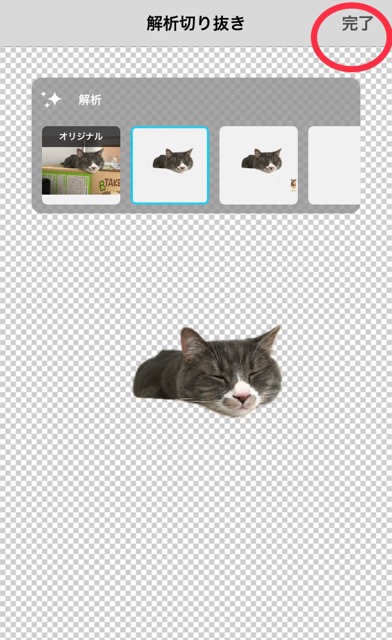
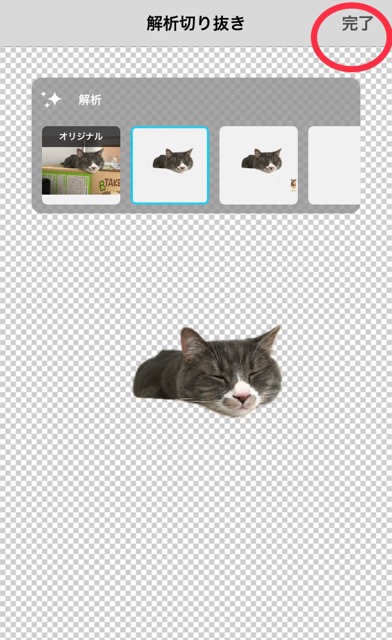
解析が完了すると、解析切り抜きという画面に移行します。背景が透過された画像が表示されているはずなので、右上の完了を押してください。
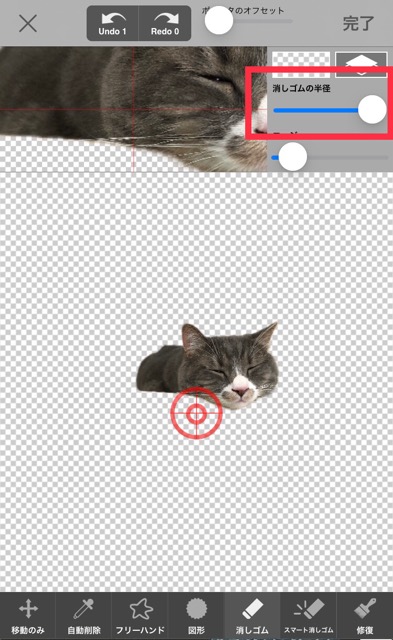
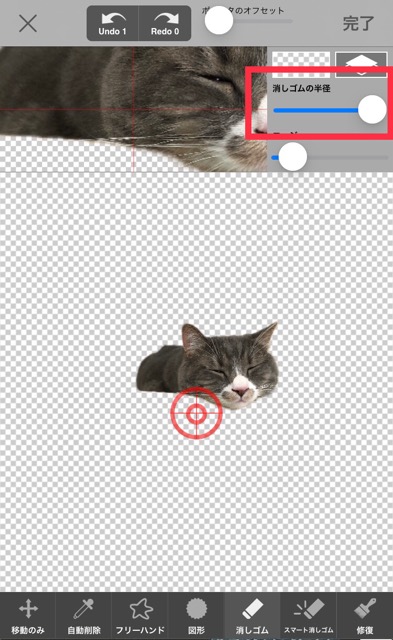
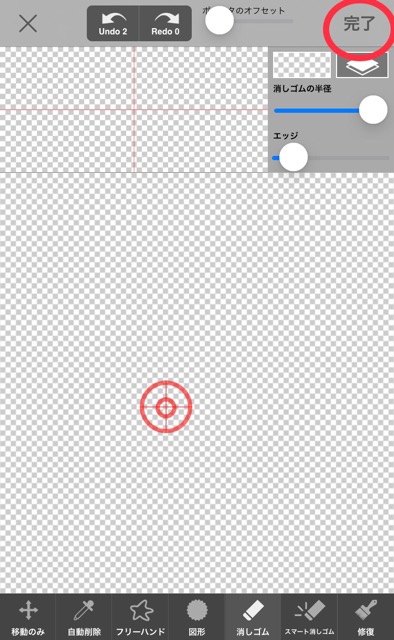
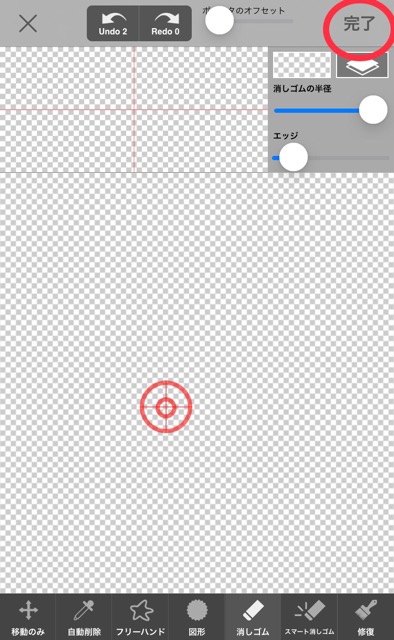
続いて画面下部分の切取りをタップします。右上の消しゴムの半径を右にもってきて大きくしたら、画像部分を消去し全体を透過させてください。




画像全体がきれいに透過された状態がこちら


完了をタップし、画面下部分からレイヤーの保存をすればステップ1は終了です。
2.Phontoでフチ付きの文字を作成
続いてステップ1で作成した背景を利用して、フチ付きの文字を作ります。
Phontoアプリを開き、画面下部分のカメラマークをタップ→写真アルバムをタップ→ステップ1で作った透過画像を選択します。真っ黒な画面になりますので、右上の完了をタップしましょう。
完了をタップすると出てくる画像がこちら。


この画面が文字を入力するためのキャンパスになります。画像をタップすると「文字を追加」と出るので、それをタップてください。
文字を入力して完了すれば、入力した文字が画像の中に出てきます。その後はフォントやスタイルを好みのものに変えましょう。
サイズや傾きはステップ4で変えられるのでスルーして問題ありませんが、大きくしておいたほうが使いやすいかもしれません。
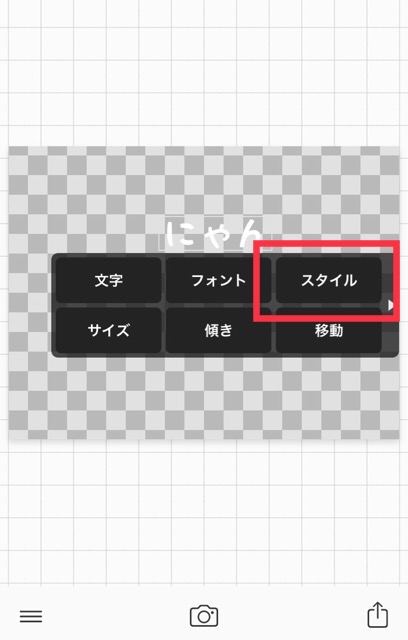
ここからは、入力した文字にフチを付ける手順を説明します。
例)黒文字に白いフチを付ける方法
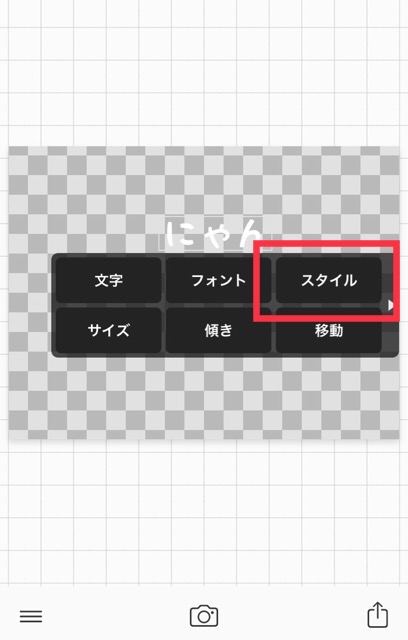
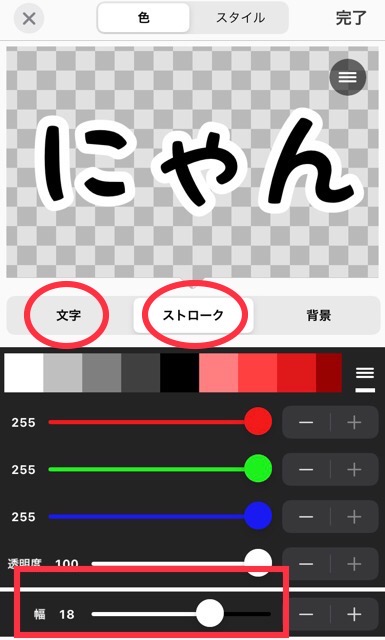
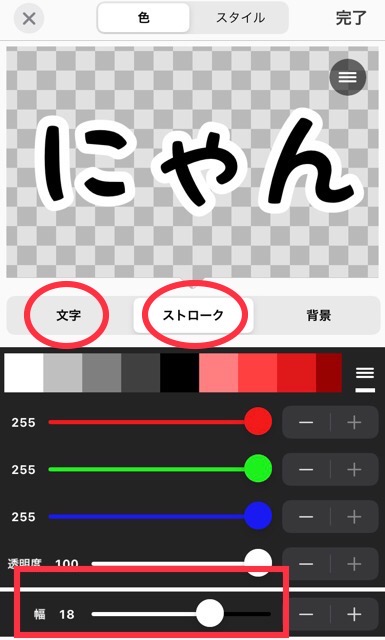
スタイルをタップ→文字を「黒」に設定→ストロークを「白」に設定→幅を好みのサイズに変える(私は18です)→完了をタップでOKです。




黒字に白いフチがついた「にゃん」が完成しました!最後に右下の保存マークをタップし、画像をPNGとして保存してください。
※PNGで保存しないと透過設定が解除されてしまうので注意※
3.合成スタジオで写真の背景を透過
続いてスタンプのメイン画像となる、写真の背景を透過していきます。
ステップ1同様に合成スタジオで写真を呼び出しましょう。スタンプに使うための写真を選んでください。手順はレイヤー追加→フォルダ内の写真を選択→左上の解析をONにする→完了です。
すると写真の背景が自動で透過された画像が出てきますので、完了をタップしてください。


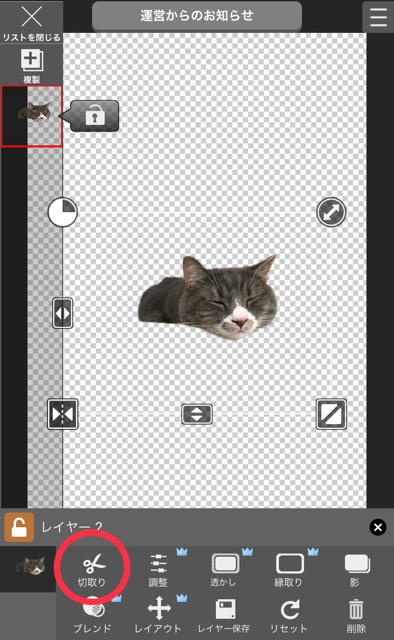
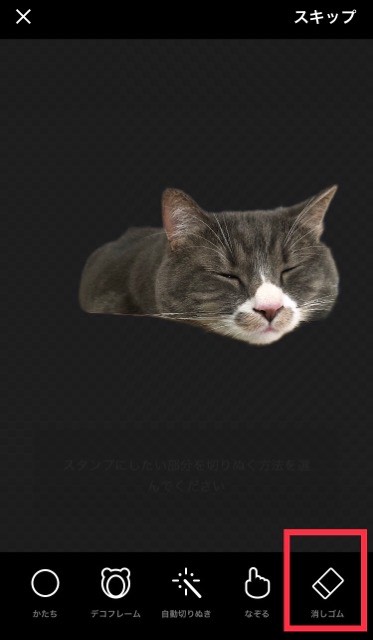
画面が切り替わったら切り取りをタップし、消しゴムや修復を使いながらスタンプにしたい部分だけを切り抜いていきましょう。終わったら完了→レイヤー保存です。
これでスタンプ用の写真も完成しました。
4.スタンプMakerで写真と文字を使いスタンプを作成
最後の仕上げはスタンプMakerでおこないます。
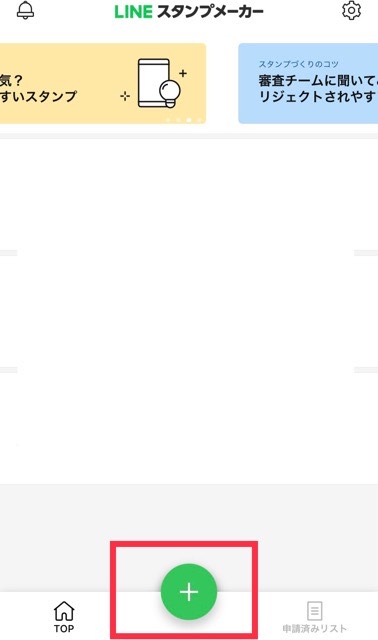
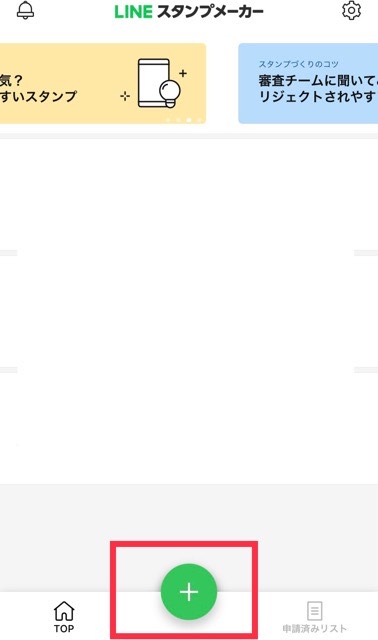
初めてスタンプを作る場合は画面下部分の+マークを押しましょう。次の画面に切り替わったら、緑色で囲まれた部分をタップし「アルバムの写真を使う」を選択します。




ここではまず、ステップ2で作った文字の画像を選びます。画像を選択後に右上のスキップをタップしてください。サイズ・角度調整の画面になったら次へをタップします。画像編集の画面になったら次へをタップ。完成イメージの画面で保存してください。
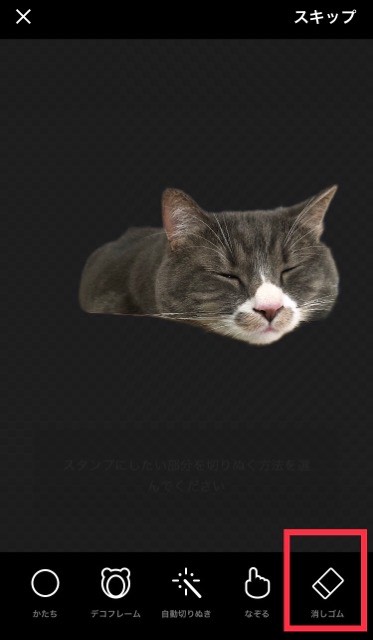
次に背景を透過した写真を選んでみましょう。緑色で囲まれた2枠目をタップして写真を選択してください。ちなみに写真選択直後であれば消しゴム機能が使えるので、不要な箇所が見つかったら今のうちに消してください。OKなら右上のスキップをタップです。


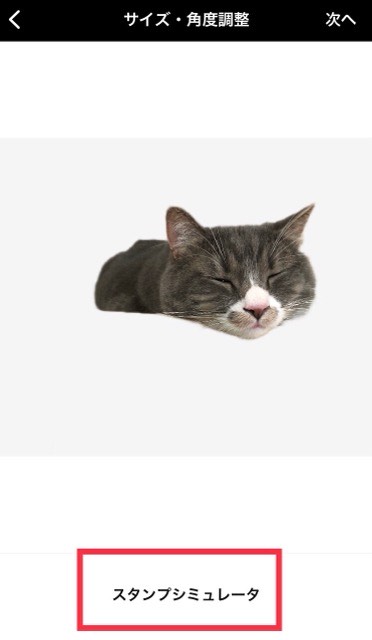
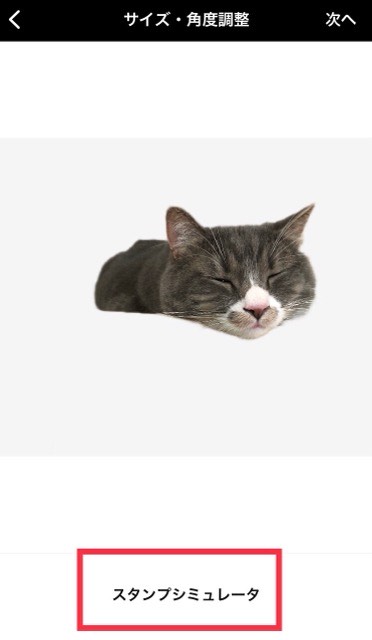
サイズ・角度調整画面では、スタンプシュミレーターをタップすると完成イメージが確認できます。スタンプの大きさや傾き加減はここで決める必要があるので、シュミレーターを見ながら調整してください。問題なければ次へをタップしましょう。




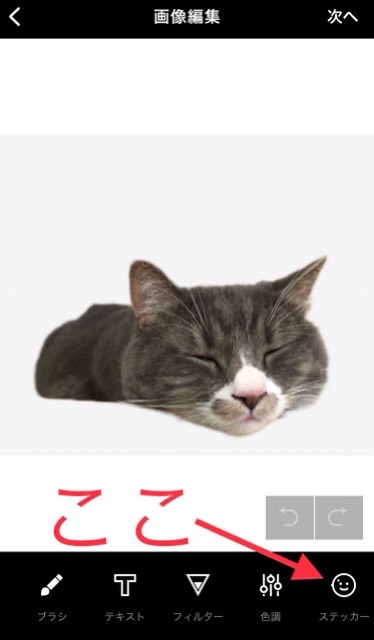
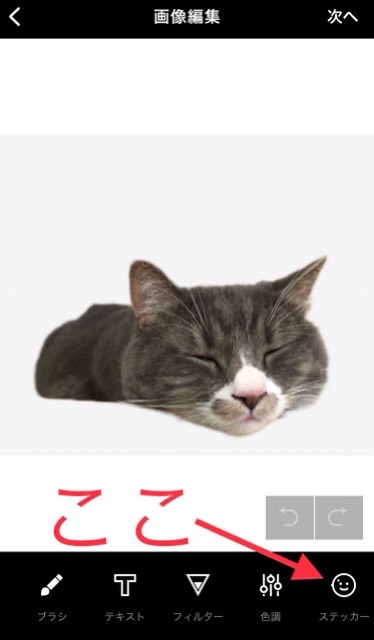
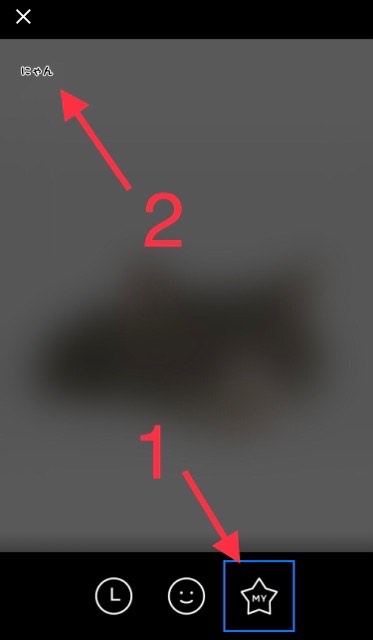
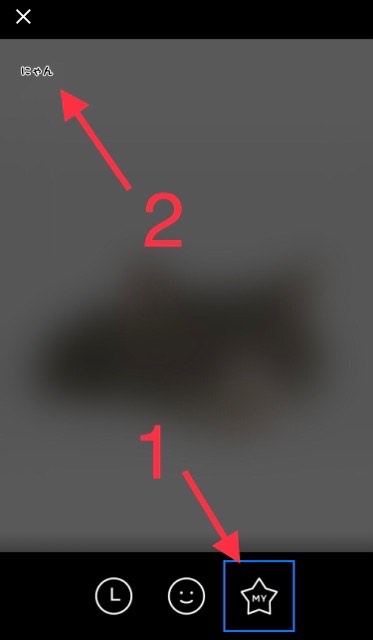
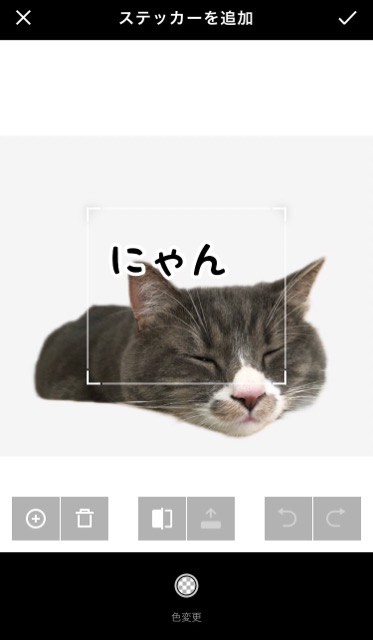
そしてここからは、先ほど保存したフチ付きの文字を写真に合成します。画像編集の画面でステッカー→MYをタップ。さきほど保存した文字が出てくるので選びましょう。




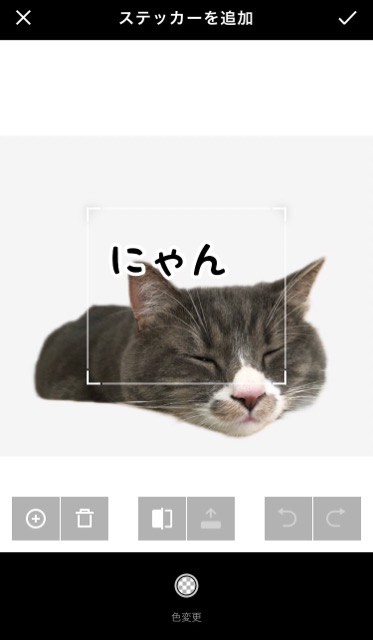
こうなります。


あとはお好みの位置に設置し、右上のチェックマークをタップしましょう。また、スタンプMakerには無料で使えるかわいいデコレーションもあるのでそちらも追加してみます。ステッカー→にこちゃんマーク→好きな絵柄を選択。


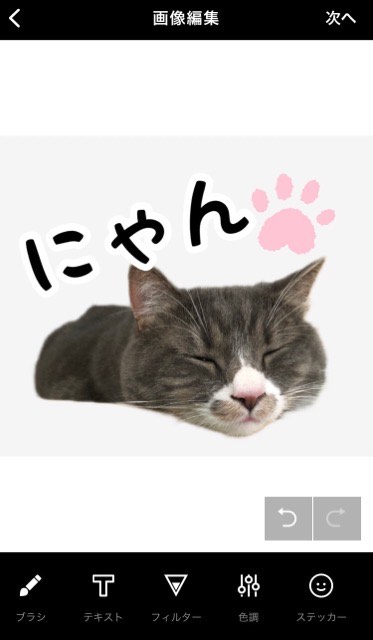
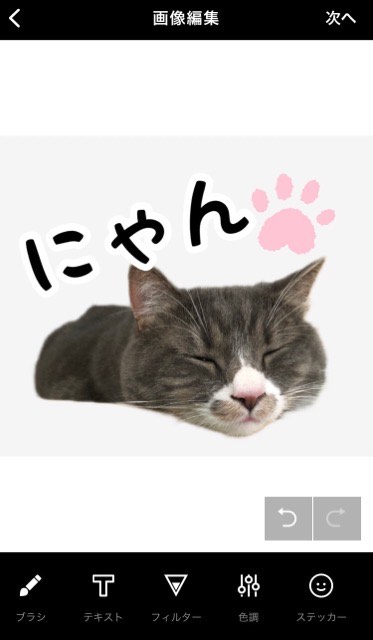
猫の肉球マークが出ましたね。OKなら次へをタップすると完成イメージが確認できます。問題なければ保存を押しましょう。
最後に、不要になった文字部分のスタンプを削除します。作成した文字部分のスタンプをタップ後に右下のゴミ箱マークで削除可能です。


これでスタンプの完成です!
補足
LINEスタンプは8個単位で販売申請が可能です。最大40個までを1セットとして販売できますが、私はいつも32個で申請をしています。しかしこの方法で40個のスタンプを作ろうとすると、最後の1個の枠が足りなくなるんですよね……。
工夫次第でなんとかなるとは思いますが、その点だけご了承いただけると幸いです。
LINEスタンプ作成まとめ
今回ご紹介した方法であれば、スマホと写真、そして自分の指さえあれば簡単にLINEスタンプが作れます。LINEスタンプの文字はフチがあったほうが見やすいため、この記事でご紹介した方法はおすすめです。
ペットを飼っている方やお子さんがいる方など、個性あふれる写真スタンプが簡単に作れる今回の4ステップ。自作のLINEスタンプにチャレンジしたい方は、ぜひご参考にしてください。